Discussion:
Prototyping can be defined as an experimental way of thinking about an idea. It can be presented in front of people to showcase the very idea. In these videos, three types of prototype techniques have been discussed. The first is sketching using pen and paper, the second is the digital way of representing those ideas with form and principle, and the third is the native way.


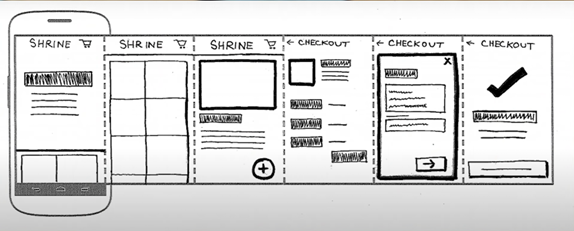
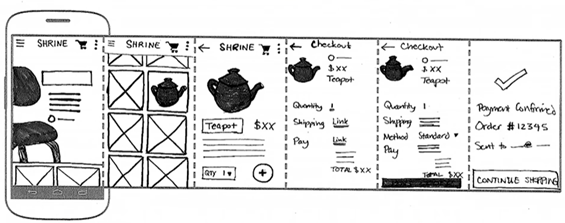
Rapid Prototyping- Sketching is the first stroke of the pen on paper. It is as simple as drawing the exact idea on paper. Depending on the communication and the target audience, the type of sketch can be chosen. There can be the initial stages of the idea drawn on the paper, even the steps that will be associated with the particular page and the basic app structure. These include images of the button, colour, and structure. It helps through key user interactions and how to use colours more purposefully. In short, the basic design can be presented through sketches before making any changes to the actual page.


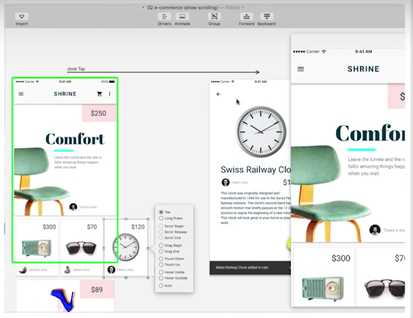
Rapid Prototyping- Digital is the process of cultivating a concept by creating an engaging environment. The most important part of digital prototyping is that it helps pitch an idea by explaining the design detail to an engineer. The best part about it is it does not require any coding language, which makes it easier for all. In short, it creates the idea digitally and showcases how the finished product will look without using costly engineering time. The only difference between Sketching and Digital prototyping is that it is made in an actual way digitally in an easier way.

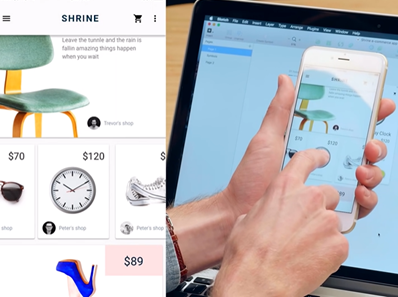
Rapid Prototyping- Native is a lot more different and might be a bit more difficult than the previous techniques as it involves writing Android applications with Java, constructing iOS apps with Swift, and many more. It is also known as data prototyping. It is done through real devices, real data, and real users. It is not a dummy anymore, which can be used as a demo construction. In short, it directly and practically pitches the ideas on real ground. The primary disadvantage of this technique is it requires strong technical experience.
Other resource about Prototyping:

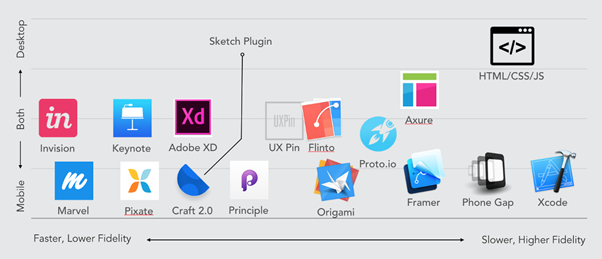
This resource (https://blog.prototypr.io/14-prototyping-tools-how-each-can-be-used-1c804fab33a6) is essential for prototyping. I found it useful as it provides many other (14) prototyping tools and techniques. All the listed tools are digital prototyping tools that make the process easier. This image is worth looking at because, in the video, only a few types of tools were discussed, whereas, in the selected resource, the tools are more advanced and easier. Moreover, the listed tools are easily available tools that every person willing to showcase their idea can use. Hence, I believe that this image is quite useful, even after viewing the videos on prototyping.